Författare:
Christy White
Skapelsedatum:
4 Maj 2021
Uppdatera Datum:
1 Juli 2024

Innehåll
Att lägga till bilder på din webbplats eller sociala nätverksprofil är ett utmärkt sätt att klä upp din webbsida. HTML (HyperText Markup Language) har många funktioner för att skapa webbsidor, men lyckligtvis är koden du behöver för att lägga till bilder inte för svår.
Att gå
Metod 1 av 1: Infoga bilder med HTML
 Ladda upp din bild till en gratis webbhotell, till exempel Photobucket eller TinyPic, som möjliggör hotlänkning. Hot-linking möjliggör en direktlänk av en bild till webbplatsens server; vissa leverantörer har förbjudit detta eftersom hot-linking använder sin bandbredd och tar plats på sina servrar.
Ladda upp din bild till en gratis webbhotell, till exempel Photobucket eller TinyPic, som möjliggör hotlänkning. Hot-linking möjliggör en direktlänk av en bild till webbplatsens server; vissa leverantörer har förbjudit detta eftersom hot-linking använder sin bandbredd och tar plats på sina servrar. - Om du har ett betalt värdkonto kan du ladda upp bilderna direkt till servern där din webbplats är placerad. Detta är alltid mer pålitligt än en gratis webbplats och behöver inte vara dyrt alls.
 Öppna ett nytt dokument i en textredigerare (t.ex., Notepad / Notepad) eller öppna sidan på din webbplats / profil där du kan ändra HTML-koden direkt.
Öppna ett nytt dokument i en textredigerare (t.ex., Notepad / Notepad) eller öppna sidan på din webbplats / profil där du kan ändra HTML-koden direkt.  Börja med img märka. De img taggen är tom, vilket innebär att ingen stängningstagg behövs. Men för XHTML-validering kan du fortfarande placera ett mellanslag och ett snedstreck framför det större än tecken.
Börja med img märka. De img taggen är tom, vilket innebär att ingen stängningstagg behövs. Men för XHTML-validering kan du fortfarande placera ett mellanslag och ett snedstreck framför det större än tecken. - img />
 Det finns många tillgängliga attribut, men bara ett är nödvändigt:src. Det är platsen / adressen eller också webbadressen till din bild.
Det finns många tillgängliga attribut, men bara ett är nödvändigt:src. Det är platsen / adressen eller också webbadressen till din bild. - img src = "Bildens URL" />
 Nästa måste du alt lägg till attribut. Detta visar en alternativ text om bilden inte laddas. Detta är också en tjänst för synskadade som använder skärmläsare.
Nästa måste du alt lägg till attribut. Detta visar en alternativ text om bilden inte laddas. Detta är också en tjänst för synskadade som använder skärmläsare. - Om du håller markören över en bild visas den här texten också som en verktygstips, men så är det bara i Internet Explorer. Lösningen som fungerar med alla webbläsare (Firefox et al.) är till det titel attribut att använda utöver alt. (Du kan utelämna det senare om du inte vill att bilden ska ha en verktygstips.)
Som ett exempel:img src = "Bildens webbadress" alt = "Om" title = "Verktygstips" />
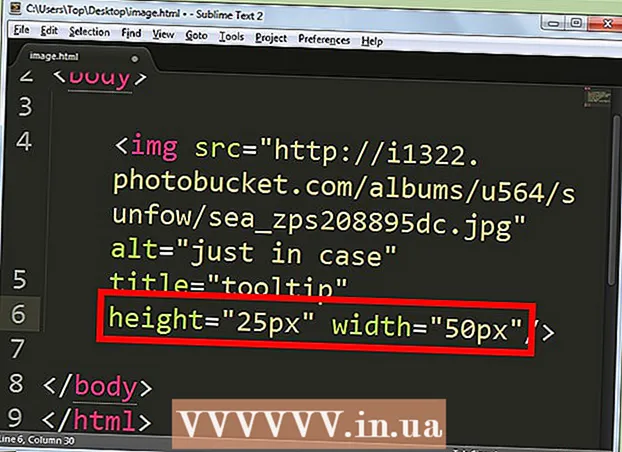
- Nu kan du ange storleken på bilden med höjd och bredd attribut, och genom att ange pixlar eller en procentsats. Observera att ändring av storlek på detta sätt bara ändrar vyn, inte storleken på själva bilden. För att förkorta laddningstiden för en bild är det bättre, särskilt med stora bilder, att ändra storlek på dem i förväg med fotoredigeringsprogram eller med en onlinetjänst som PicResize.com.
- img src = "Bildens webbadress" alt = "Om" title = "Verktygstips" höjd = "50%" bredd = "50%" />

- img src = "Bildens webbadress" alt = "Om" title = "Verktygstips" höjd = "25px" bredd = "50px" />

- img src = "Bildens webbadress" alt = "Om" title = "Verktygstips" höjd = "50%" bredd = "50%" />
Tips
- Värdet för dessa attribut ges antingen i pixlar, eller i procent, från 1-100%.
- Bilden kan placeras var som helst på webbsidan med de olika formateringsattributen som topp, botten, mitten, höger, vänster etc.
- Attributet hspace används för att infoga horisontellt utrymme till vänster och höger om en bild, medan attributet vspace används för att skapa plats längst upp och längst ned på bilder och andra objekt.
- Skäm bort dig för mycket med bilder. Det ser rörigt och oprofessionellt ut.
- GIF-bilder är bra för logotyper eller tecknade serier, men den här filtypen är mindre lämplig för foton och andra bilder med många färger.
- GIF-bilder stöder endast 8-bitarsfärg med högst 256 färger för en bild. Det kan därför förväntas att reproduktionen av en 16 eller 24-bitars färgillustration eller foto inte blir lika bra.
- GIF-bilder stöder också transparens. En bit av transparens är möjlig, vilket innebär att en färg kan göras transparent.
- Interlacing stöds också av GIF-bilder vilket innebär att webbplatsbesökaren får en uppfattning om hur bilden kommer att se ut innan den laddas helt.
- GIF-formatet stöder också animering.
- Se till att webbadressen anger filformatet för bilden (.webp .gif etc).
Varningar
- Inte hotlink!