Författare:
Judy Howell
Skapelsedatum:
6 Juli 2021
Uppdatera Datum:
1 Juli 2024

Innehåll
Du kan hitta en animerad GIF över hela internet. Dessa slående animationer, som används i knappar, länkar, ikoner, bakgrunder och annonser, kan användas som ett utmärkt sätt att personligt uttrycka, men tyvärr är de ofta helt enkelt irriterande. I den här artikeln går vi igenom grunderna för att bygga dina egna animerade GIF-bilder från grunden. Vi gör detta med hjälp av GIMP, ett gratis bildredigeringsprogram för Mac och Windows. Läs vidare i steg 1 nedan för att komma igång.
Att gå
 Starta GIMP och skapa en ny bildfil via Arkiv-> Ny. Om du inte redan har det, ladda ner och installera programmet först.
Starta GIMP och skapa en ny bildfil via Arkiv-> Ny. Om du inte redan har det, ladda ner och installera programmet först. - Storleken du väljer beror till stor del på det mål du vill uppnå. Banderoller för reklam är vanligtvis mellan 60 och 120 i höjd och 400 till 800 pixlar i bredd. Olika program för skapande av webbplatser och utbytessystem för banner har sina egna krav. För knappar är höjden i allmänhet inte mer än 40 pixlar och bredden är vanligtvis mindre än 300 pixlar. Partitioner, accenter, widgets, doodads och thingamabobs du vill bygga har inga begränsningar, förutom hur mycket diskutrymme och bandbredd du vill använda för det?
- I denna handbok antar vi 200 pixlar för bredden och 20 för höjden. GIMP visar nu en liten vit rektangel.
 Se till att verktygsfältet är synligt och att lagerverktyget är tillgängligt. Varje lager vi skapar blir en "ram" i animationen.
Se till att verktygsfältet är synligt och att lagerverktyget är tillgängligt. Varje lager vi skapar blir en "ram" i animationen.  Använd hinken för att fylla bakgrunden med svart.
Använd hinken för att fylla bakgrunden med svart. Använd filter-> Render-> Mönster-> Rutnät, ställ in värdena för Horisontell och Vertikal att frigöra genom att klicka på låset däremellan. Ange 3 för horisontellt och 4 för vertikalt, 0 för korsning, 22 för horisontellt avstånd, 18 för vertikalt avstånd, 2 för korsningsavstånd, 1 för horisontellt förskjutning, 0 för vertikalt förskjutning och 6 för korsningsförskjutning. Välj en mörkröd färg för de horisontella och vertikala rutnätet och klicka på OK.
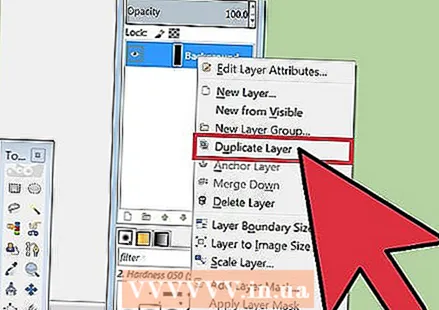
Använd filter-> Render-> Mönster-> Rutnät, ställ in värdena för Horisontell och Vertikal att frigöra genom att klicka på låset däremellan. Ange 3 för horisontellt och 4 för vertikalt, 0 för korsning, 22 för horisontellt avstånd, 18 för vertikalt avstånd, 2 för korsningsavstånd, 1 för horisontellt förskjutning, 0 för vertikalt förskjutning och 6 för korsningsförskjutning. Välj en mörkröd färg för de horisontella och vertikala rutnätet och klicka på OK.  I verktygsfältet Lager, högerklicka på Bakgrundslager och välj Duplicera lager. Högerklicka nu på lagret som heter "Bakgrundskopia" och välj Layer Properties för att ge det ett namn som "Frame 1" till exempel.
I verktygsfältet Lager, högerklicka på Bakgrundslager och välj Duplicera lager. Högerklicka nu på lagret som heter "Bakgrundskopia" och välj Layer Properties för att ge det ett namn som "Frame 1" till exempel.  Använd samma metod för att duplicera den här ramen 16 gånger, för totalt 16 bilder plus bakgrundsskiktet.
Använd samma metod för att duplicera den här ramen 16 gånger, för totalt 16 bilder plus bakgrundsskiktet. Det här är en bra punkt för att spara ditt arbete. Vissa animationer är bra för att skapa olika variationer, och att hålla någon form av ram kan spara mycket arbete. Använd GIMP .xcf-formatet för att spara den här filen (till exempel namnge den "LightBarBase.xcf").
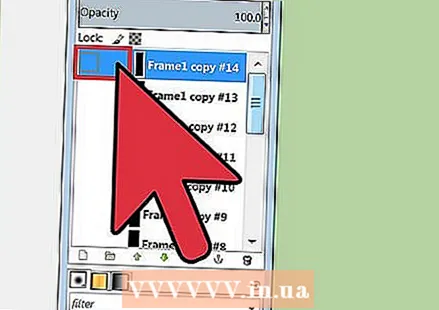
Det här är en bra punkt för att spara ditt arbete. Vissa animationer är bra för att skapa olika variationer, och att hålla någon form av ram kan spara mycket arbete. Använd GIMP .xcf-formatet för att spara den här filen (till exempel namnge den "LightBarBase.xcf").  Dölj alla ramar genom att klicka på ögat bredvid det aktuella lagret.
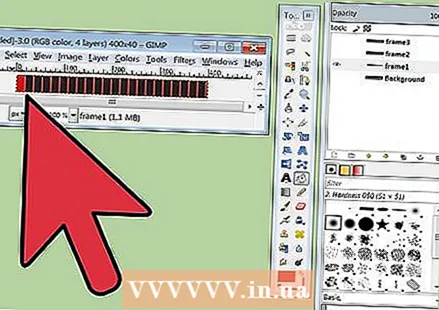
Dölj alla ramar genom att klicka på ögat bredvid det aktuella lagret. Välj ram 1, gör den synlig och fyll rektangeln på rutnätet längst till vänster med en ljusröd färg.
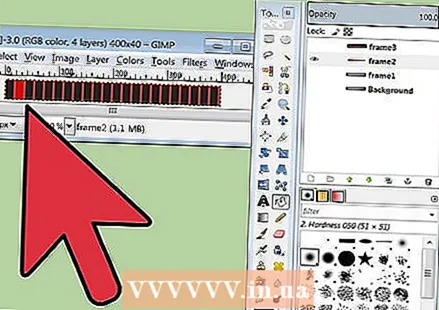
Välj ram 1, gör den synlig och fyll rektangeln på rutnätet längst till vänster med en ljusröd färg. Dölj ram 1, visa ram 2 och välj ram 2 och fyll nästa rektangel i rutnätet med samma färg.
Dölj ram 1, visa ram 2 och välj ram 2 och fyll nästa rektangel i rutnätet med samma färg. Fortsätt så här med resten av rektanglarna och ramarnaoch låt rektangeln "studsa" tillbaka till vänster när du når rektangeln längst till höger.
Fortsätt så här med resten av rektanglarna och ramarnaoch låt rektangeln "studsa" tillbaka till vänster när du når rektangeln längst till höger. Behåll detta som en säkerhetskopia om du vill göra mindre ändringar. "LightBarSave.xcf"
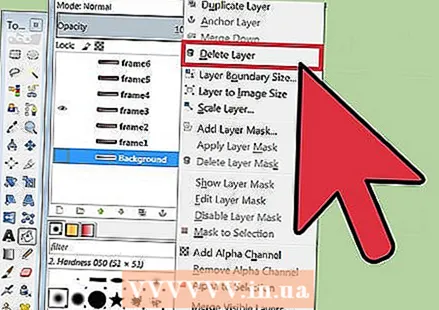
Behåll detta som en säkerhetskopia om du vill göra mindre ändringar. "LightBarSave.xcf"  Ta bort "Bakgrund" -skiktet. Genom att göra det här sist kan du ersätta eventuella fel och utöka animationen, om du vill, genom att duplicera bakgrundsskiktet.
Ta bort "Bakgrund" -skiktet. Genom att göra det här sist kan du ersätta eventuella fel och utöka animationen, om du vill, genom att duplicera bakgrundsskiktet.  Välj Arkiv-> Spara som, namnge filen "LightBar.gif" och klicka på Spara. GIMP frågar nu om du vill slå samman de synliga lagren med Merge Visible Layers eller Save as Animation. Välj "Spara som animering" och klicka på "Exportera" (Obs! I en ny version av GIMP är det inte möjligt att använda kommandot "Spara som" för att spara GIF-formatet (Du kan också använda exportmenyn istället för Spara som) .
Välj Arkiv-> Spara som, namnge filen "LightBar.gif" och klicka på Spara. GIMP frågar nu om du vill slå samman de synliga lagren med Merge Visible Layers eller Save as Animation. Välj "Spara som animering" och klicka på "Exportera" (Obs! I en ny version av GIMP är det inte möjligt att använda kommandot "Spara som" för att spara GIF-formatet (Du kan också använda exportmenyn istället för Spara som) .  Nästa fönster låter dig kommentera .gif och ange en standardfördröjning mellan ramar. Högre siffror motsvarar en långsammare animation. (Obs! I en ny version av GIMP finns dessa alternativ tillgängliga i dialogrutan).
Nästa fönster låter dig kommentera .gif och ange en standardfördröjning mellan ramar. Högre siffror motsvarar en långsammare animation. (Obs! I en ny version av GIMP finns dessa alternativ tillgängliga i dialogrutan).  Nu kan du klicka på Spara. Din nya animerade GIF är redo att användas!
Nu kan du klicka på Spara. Din nya animerade GIF är redo att användas!
Tips
- Kom ihåg att GIF-bilder endast har 256 tillgängliga färger, och "transparens" är en av dem, så du bör inte använda för många lutningar. Dessa går förlorade i den sista animationen.
- Något sött eller roligt är ofta mer effektivt än stora, skrikande block för att få ett meddelande på rätt sätt.
- Några mycket fina effekter kan uppnås genom att kombinera animations- och transparensfunktionerna i ett GIF-format.
- Att lägga till "ihållande" svagt ljus bakom det starka ljuset gör den här bilden lite vackrare.
Varningar
- Mycket upptagen bilder eller meddelanden kan leda till huvudvärk, illamående och uppfattas i allmänhet inte som positiva eller kreativa.
Förnödenheter
- GIMP är ett kostnadsfritt program för redigering och skapande av öppen källkod som körs på de flesta operativsystem, inklusive Mac, Linux och Windows.