
Innehåll
- Att gå
- Metod 1 av 5: Använda HTML
- Metod 2 av 5: Använda WordPress
- Metod 3 av 5: Använda Weebly
- Metod 4 av 5: Använda Wix
- Metod 5 av 5: Använda GoDaddy
En mycket uttryckt önskan från webbplatsägare är att tillhandahålla länkar för nedladdning av filer på webbplatsen, och det finns ett antal sätt att få detta att hända. Webbplatser som erbjuder webbplatsverktyg, såsom GoDaddy, WordPress och Weebly, erbjuder ofta också möjlighet att ladda upp en fil samtidigt som du skapar en länk. Om du bygger webbplatsen från grunden kan du skapa nedladdningslänkar med enkel HTML-kod för filerna på din server.
Att gå
Metod 1 av 5: Använda HTML
 Skapa en HTML-sida om du redan har skapat en. Du håller på att lägga till nedladdningslänken till en HTML-webbsida. Om du inte har en webbplats ännu kan du skapa en enkel HTML-sida för att testa nedladdningslänken. Läs Skapa en enkel webbsida med HTML för mer information.
Skapa en HTML-sida om du redan har skapat en. Du håller på att lägga till nedladdningslänken till en HTML-webbsida. Om du inte har en webbplats ännu kan du skapa en enkel HTML-sida för att testa nedladdningslänken. Läs Skapa en enkel webbsida med HTML för mer information.  Öppna en mapp på din server för både sidan och filen. Det enklaste sättet att länka en fil är att placera filen i samma mapp som sidans HTML-fil. Använd kontrollpanelen eller filutforskaren för ditt FTP-program för att navigera till mappen som innehåller HTML-filen som du ska lägga till länken till.
Öppna en mapp på din server för både sidan och filen. Det enklaste sättet att länka en fil är att placera filen i samma mapp som sidans HTML-fil. Använd kontrollpanelen eller filutforskaren för ditt FTP-program för att navigera till mappen som innehåller HTML-filen som du ska lägga till länken till. - Din FTP-klient bör redan vara konfigurerad för att ansluta till din webbserver eftersom du tidigare har laddat upp din webbplats till den. Om inte, läs Använda FTP för instruktioner om hur du konfigurerar din FTP-klients anslutning till servern.
- Om din webbserver har en online-kontrollpanel har du direkt åtkomst till dina serverfiler via webbadministrationsgränssnittet. Du kan komma åt detta genom att logga in på din webbplats som administratör. När du är på kontrollpanelen väljer du alternativet "File Manager".
- Om du skapade webbplatsen med ett webbplatsverktyg som WordPress, Weebly eller Wix, läs instruktionerna per plattform i metoderna nedan.
 Ladda upp filen du vill länka till. Du kan ladda upp nästan vilken typ av fil som helst, från PDF-filer till ZIP-filer. Tänk på att vissa servrar har en gräns för storleken på filen du kan ladda upp, och stora filer kan snabbt använda din tilldelade bandbredd. Webbläsare kan blockera potentiellt skadliga filer när användare försöker ladda ner dem, till exempel EXE- eller DLL-filer.
Ladda upp filen du vill länka till. Du kan ladda upp nästan vilken typ av fil som helst, från PDF-filer till ZIP-filer. Tänk på att vissa servrar har en gräns för storleken på filen du kan ladda upp, och stora filer kan snabbt använda din tilldelade bandbredd. Webbläsare kan blockera potentiellt skadliga filer när användare försöker ladda ner dem, till exempel EXE- eller DLL-filer. - För att ladda upp filer med ett FTP-program, dra filen till mappen i FTP-fönstret där du vill ladda upp den. Det börjar ladda upp direkt. Din uppladdningshastighet kommer vanligtvis att vara mycket långsammare än din nedladdningshastighet, och det kan ta en stund att ladda upp filen helt.
- Om du hanterar filerna med en virtuell kontrollpanel klickar du på knappen "Ladda upp" högst upp i fönstret. Bläddra igenom din dator efter filen du vill ladda upp. Det kan ta lite tid innan stora filer laddas upp helt till servern.
 Öppna sidan du vill lägga till länken till i din kodredigerare. När filen har laddats upp kan du lägga till länken till din webbsida. Öppna HTML-filen du vill lägga till länken till. Du kan dubbelklicka på den på kontrollpanelen för att öppna den i den inbyggda sidredigeraren. Om du använder FTP, högerklicka på HTML-filen på din server och öppna den med "Öppna med" i din kod eller textredigerare.
Öppna sidan du vill lägga till länken till i din kodredigerare. När filen har laddats upp kan du lägga till länken till din webbsida. Öppna HTML-filen du vill lägga till länken till. Du kan dubbelklicka på den på kontrollpanelen för att öppna den i den inbyggda sidredigeraren. Om du använder FTP, högerklicka på HTML-filen på din server och öppna den med "Öppna med" i din kod eller textredigerare.  Hitta platsen på sidan där du vill lägga till länken. Placera markören där du vill infoga nedladdningslänken i koden. Detta kan vara i avsnittet, längst ner på en sida eller någon annanstans.
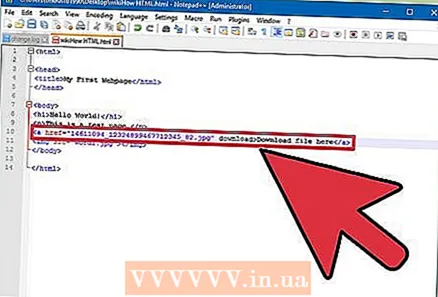
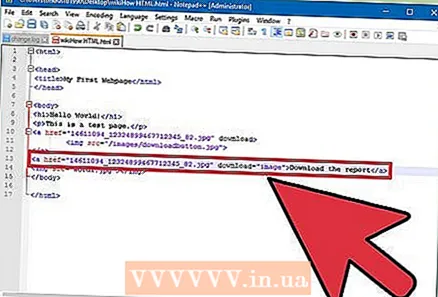
Hitta platsen på sidan där du vill lägga till länken. Placera markören där du vill infoga nedladdningslänken i koden. Detta kan vara i avsnittet, längst ner på en sida eller någon annanstans.  Lägg till koden för länken. Använd följande HTML5-kod för nedladdningslänken. Detta startar omedelbart nedladdningen när användare klickade på länken. Så länge filen som ska laddas ner finns i samma mapp som HTML-filen, behöver du bara använda namnet och tillägget. Om filen finns i en annan mapp måste du också ange mappstrukturen.
Lägg till koden för länken. Använd följande HTML5-kod för nedladdningslänken. Detta startar omedelbart nedladdningen när användare klickade på länken. Så länge filen som ska laddas ner finns i samma mapp som HTML-filen, behöver du bara använda namnet och tillägget. Om filen finns i en annan mapp måste du också ange mappstrukturen. ! - Uppladdad fil på samma plats som HTML-filen -> en href = "exempelfil.pdf" nedladdning> Länka text / a>! - Uppladdad fil på en annan plats än HTML-filen -> en href = "/ sökväg / till / file / examplefile2.webp "ladda ner> Länka text / a>
- Det a> ladda ner attribut fungerar inte i Safari, Internet Explorer eller Opera Mini. Användare med dessa webbläsare måste öppna filen på en ny sida och spara den manuellt.
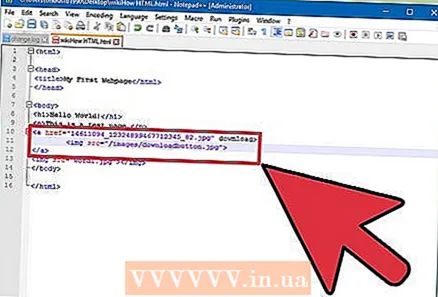
 Skapa en nedladdningsknapp istället för en länk. Du kan använda en bild som en nedladdningslänk istället för text. Detta kräver att du redan har en bild för knappen på din webbserver.
Skapa en nedladdningsknapp istället för en länk. Du kan använda en bild som en nedladdningslänk istället för text. Detta kräver att du redan har en bild för knappen på din webbserver. a href = "exempelfil.pdf" nedladdning> img src = "/ images / downloadbutton.webp"> / a>
 Byt namn på den nedladdade filen. Genom att definiera det a> ladda nerattribut kan du byta namn på filen när någon laddar ner den. Detta kan göra det lättare för användare att känna igen filer som de har laddat ner från din webbplats.
Byt namn på den nedladdade filen. Genom att definiera det a> ladda nerattribut kan du byta namn på filen när någon laddar ner den. Detta kan göra det lättare för användare att känna igen filer som de har laddat ner från din webbplats. a href = "083116sal_rep.pdf" download = "31 augusti 2016 Försäljningsrapport"> Ladda ner rapporten / a>
 Spara ändringarna i din HTML-fil. När du är nöjd med koden kan du spara ändringarna i din HTML-fil och ladda upp den igen om det behövs. Nu kan du se den fungerande versionen av din nya nedladdningsknapp på din webbplats.
Spara ändringarna i din HTML-fil. När du är nöjd med koden kan du spara ändringarna i din HTML-fil och ladda upp den igen om det behövs. Nu kan du se den fungerande versionen av din nya nedladdningsknapp på din webbplats.
Metod 2 av 5: Använda WordPress
 Öppna din webbplats i WordPress-webbplatsredigeraren. Om du använder WordPress för att hantera och publicera din webbplats kan du använda de inbyggda verktygen för att lägga till en nedladdningslänk till en eller flera av dina webbsidor. Logga in på din WordPress-instrumentpanel med administratörskontot.
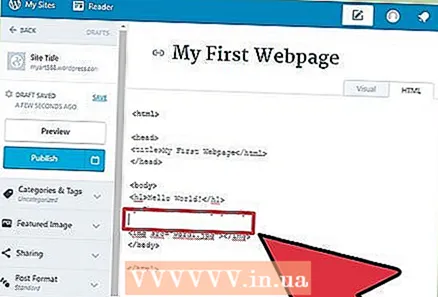
Öppna din webbplats i WordPress-webbplatsredigeraren. Om du använder WordPress för att hantera och publicera din webbplats kan du använda de inbyggda verktygen för att lägga till en nedladdningslänk till en eller flera av dina webbsidor. Logga in på din WordPress-instrumentpanel med administratörskontot.  Placera markören där länken ska visas. Du kan placera länken mitt i ett befintligt stycke eller skapa en ny rad före den.
Placera markören där länken ska visas. Du kan placera länken mitt i ett befintligt stycke eller skapa en ny rad före den.  Klicka på knappen "Lägg till media". Dessa finns ovanför bokföringsverktygen i huvudmenyn.
Klicka på knappen "Lägg till media". Dessa finns ovanför bokföringsverktygen i huvudmenyn.  Klicka på fliken "Ladda upp filer" och dra filen till fönstret. Du kan ladda upp olika filer, men WordPress kan begränsa deras storlek beroende på din kontotyp.
Klicka på fliken "Ladda upp filer" och dra filen till fönstret. Du kan ladda upp olika filer, men WordPress kan begränsa deras storlek beroende på din kontotyp. - Det kan ta en stund för filöverföringen att slutföras, eftersom de flesta anslutningar saktar ner uppladdningsprocessen jämfört med nedladdningen.
 Lägg till en beskrivning i filen. I fönstret Lägg till media kan du lägga till en beskrivning under filen. Detta kommer att visas som en nedladdningslänk.
Lägg till en beskrivning i filen. I fönstret Lägg till media kan du lägga till en beskrivning under filen. Detta kommer att visas som en nedladdningslänk.  Klicka på knappen "Infoga i inlägg / sida". Detta kommer att lägga till en nedladdningslänk på platsen för markören. Observera att detta länkar till en bifogad sida, inte till en faktisk fil. Detta är en begränsning av WordPress.
Klicka på knappen "Infoga i inlägg / sida". Detta kommer att lägga till en nedladdningslänk på platsen för markören. Observera att detta länkar till en bifogad sida, inte till en faktisk fil. Detta är en begränsning av WordPress.
Metod 3 av 5: Använda Weebly
 Öppna din webbplats i Weebly-redigeraren. Logga in på Weebly-webbplatsen och din webbsida i Weebly-redigeraren.
Öppna din webbplats i Weebly-redigeraren. Logga in på Weebly-webbplatsen och din webbsida i Weebly-redigeraren.  Välj texten eller objektet du vill konvertera till en länk. Du kan markera text i ett textfält eller välja en bild på din sida för att konvertera till nedladdningslänken för din fil.
Välj texten eller objektet du vill konvertera till en länk. Du kan markera text i ett textfält eller välja en bild på din sida för att konvertera till nedladdningslänken för din fil.  Klicka på knappen "Länk". När du har valt text kommer den att se ut som en kedja och du hittar den högst upp i textredigeraren. När du har valt en bild klickar du på "Länk" i bildens kontrollpanel.
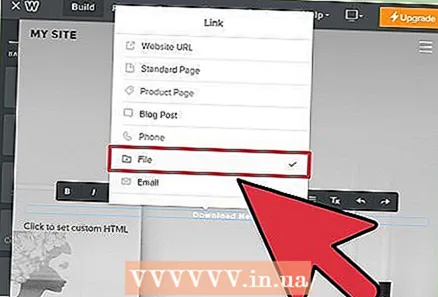
Klicka på knappen "Länk". När du har valt text kommer den att se ut som en kedja och du hittar den högst upp i textredigeraren. När du har valt en bild klickar du på "Länk" i bildens kontrollpanel.  Välj "File" och klicka på "File"ladda upp en fil ". Detta öppnar filutforskaren.
Välj "File" och klicka på "File"ladda upp en fil ". Detta öppnar filutforskaren.  Välj den fil du vill göra tillgänglig för överföring. När du har valt filen börjar uppladdningen.
Välj den fil du vill göra tillgänglig för överföring. När du har valt filen börjar uppladdningen. - Standardanvändare är begränsade till filer 5 MB och mindre. Premiumanvändare har en filgräns på 100 MB.
 Publicera din webbplats för att se den nya länken. Efter uppladdning av filen är länken klar att användas. Klicka på knappen Publicera för att se dina ändringar som träder i kraft på webbplatsen. Besökare kan nu klicka på länken och ladda ner filen.
Publicera din webbplats för att se den nya länken. Efter uppladdning av filen är länken klar att användas. Klicka på knappen Publicera för att se dina ändringar som träder i kraft på webbplatsen. Besökare kan nu klicka på länken och ladda ner filen.
Metod 4 av 5: Använda Wix
 Öppna din webbplats i Wix-redigeraren. Om du använder Wix för att skapa och hantera din webbplats, logga in på Wix-webbplatsen och ladda din webbsida i webbplatsredigeraren.
Öppna din webbplats i Wix-redigeraren. Om du använder Wix för att skapa och hantera din webbplats, logga in på Wix-webbplatsen och ladda din webbsida i webbplatsredigeraren.  Välj den text eller bild du vill länka. Du kan skapa länkar från text på din sida eller från bilder.
Välj den text eller bild du vill länka. Du kan skapa länkar från text på din sida eller från bilder.  Skapa en länk till ditt val. Denna process är lite annorlunda för text än för bilder:
Skapa en länk till ditt val. Denna process är lite annorlunda för text än för bilder: - Text - Klicka på länken i textinställningsfönstret. Knappen ser ut som en kedja. Detta öppnar länkmenyn.
- Bild - Välj "En länk öppen" från menyn "När bilden klickas" i fönstret Bildinställningar. Klicka på "Lägg till en länk" i avsnittet "Vad gör länken?" Detta öppnar länkmenyn.
 Välj "Dokument" i listan över länkalternativ. Med detta kan du öppna olika dokumentfiler.
Välj "Dokument" i listan över länkalternativ. Med detta kan du öppna olika dokumentfiler.  Klicka på knappen "Välj fil". Detta startar filöverföraren.
Klicka på knappen "Välj fil". Detta startar filöverföraren.  Dra filen du vill ladda upp i fönstret. Du kan bara ladda upp doc-, pdf-, ppt-, xls- och odt-filer (samt deras undertyper). Detta innebär att du i princip bara kan ladda upp dokument. Filer får inte vara större än 15 MB.
Dra filen du vill ladda upp i fönstret. Du kan bara ladda upp doc-, pdf-, ppt-, xls- och odt-filer (samt deras undertyper). Detta innebär att du i princip bara kan ladda upp dokument. Filer får inte vara större än 15 MB.  Publicera din webbplats. När du har laddat upp filen är din länk redo att användas. Klicka på knappen "Publicera" i det övre högra hörnet för att spara dina ändringar så att de kan ses på webbplatsen.
Publicera din webbplats. När du har laddat upp filen är din länk redo att användas. Klicka på knappen "Publicera" i det övre högra hörnet för att spara dina ändringar så att de kan ses på webbplatsen.
Metod 5 av 5: Använda GoDaddy
 Öppna din webbplats i GoDaddy-webbplatsredigeraren. Om du använder GoDaddy-webbplatsbyggaren, logga in på GoDaddy-webbplatsen och öppna din webbplats i redigeraren.
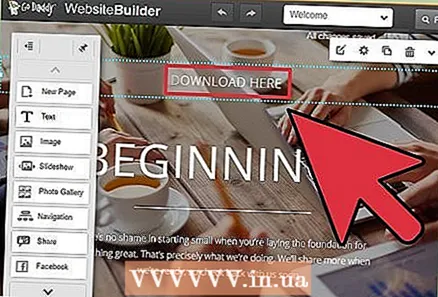
Öppna din webbplats i GoDaddy-webbplatsredigeraren. Om du använder GoDaddy-webbplatsbyggaren, logga in på GoDaddy-webbplatsen och öppna din webbplats i redigeraren.  Välj objektet eller texten du vill länka till. Du kan länka vilket objekt som helst på din webbplats såväl som text i textfält. Om du vill skapa en nedladdningsknapp klickar du på alternativet "Knapp" i den vänstra menyn för att skapa en.
Välj objektet eller texten du vill länka till. Du kan länka vilket objekt som helst på din webbplats såväl som text i textfält. Om du vill skapa en nedladdningsknapp klickar du på alternativet "Knapp" i den vänstra menyn för att skapa en.  Skapa en länk från det valda objektet eller texten. När du har valt ett objekt klickar du på knappen Inställningar för att öppna menyn. När text är markerad klickar du på knappen "Länk" (ser ut som en kedja) i textformatverktygen.
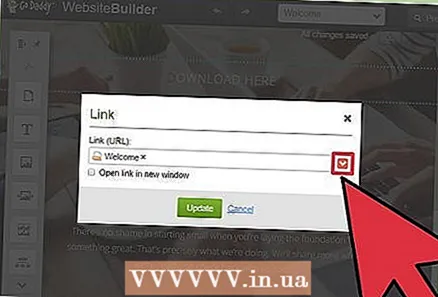
Skapa en länk från det valda objektet eller texten. När du har valt ett objekt klickar du på knappen Inställningar för att öppna menyn. När text är markerad klickar du på knappen "Länk" (ser ut som en kedja) i textformatverktygen.  Klicka på den röda pilen under "Länk (URL)" och välj "Ladda upp ". Detta låter dig välja den fil du vill ladda upp till din webbplats.
Klicka på den röda pilen under "Länk (URL)" och välj "Ladda upp ". Detta låter dig välja den fil du vill ladda upp till din webbplats.  Klicka på knappen "Bläddra" och hitta filen du vill ladda upp. Filerna är begränsade till en storlek på 30 MB. Du kan inte ladda upp HTML, php, exe, dll eller andra potentiellt farliga filtyper.
Klicka på knappen "Bläddra" och hitta filen du vill ladda upp. Filerna är begränsade till en storlek på 30 MB. Du kan inte ladda upp HTML, php, exe, dll eller andra potentiellt farliga filtyper.  Klicka på "Infoga" när filen laddas upp. Du ser en bock bredvid filen i fönstret när uppladdningen är klar.
Klicka på "Infoga" när filen laddas upp. Du ser en bock bredvid filen i fönstret när uppladdningen är klar.  Klicka på "Spara" för att skapa länken. Genom att klicka på "Spara" tillämpas filen på objektet eller textlänken du skapade.
Klicka på "Spara" för att skapa länken. Genom att klicka på "Spara" tillämpas filen på objektet eller textlänken du skapade.  Klicka på "Publicera" för att spara webbplatsändringarna. Detta gör länken aktiv på din webbplats och besökare kan ladda ner filen via länken.
Klicka på "Publicera" för att spara webbplatsändringarna. Detta gör länken aktiv på din webbplats och besökare kan ladda ner filen via länken.



