Författare:
Lewis Jackson
Skapelsedatum:
13 Maj 2021
Uppdatera Datum:
1 Juli 2024

Innehåll
Denna wikiHow lär dig hur du skapar rullgardinsmenyer på din webbplats med HTML- och CSS-kod. En rullgardinsmeny visas när besökaren håller muspekaren över den angivna knappen. Därefter kan de klicka på en av objekten för att gå till det alternativets webbplats.
Steg
Öppna HTML-textredigerare. Du kan använda en enkel textredigerare (Notepad, TextEdit) eller mer avancerad (Notepad ++).
- Om du bestämmer dig för att gå till Notepad ++ måste du välja html från "H" -delen av menyn Språk (Språk) högst upp i fönstret innan du fortsätter.

Ange en titel för dokumentet. Här är koden som bestämmer vilken typ av kod som ska användas för resten av dokumentet:
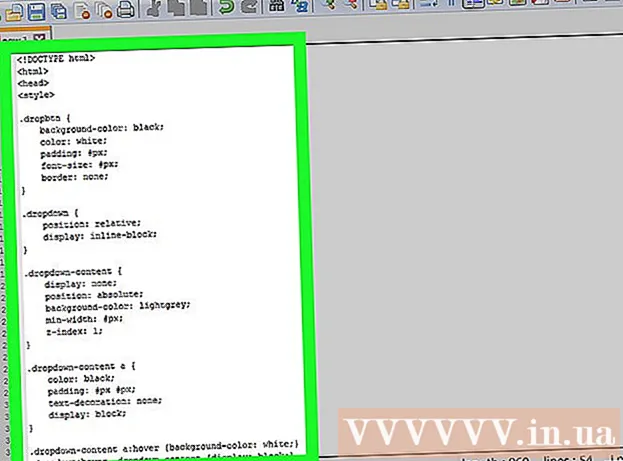
Skapa rullgardinsmenyn. Ange följande kod för att ange storlek och färg på rullgardinsmenyn, kom ihåg att ersätta "#" med den parameter du vill använda (ju större nummer, desto större kommer rullgardinsmenyn att vara). Vi kan också ersätta bakgrundsfärgen "bakgrundsfärg" och "färgen" med vilken färg (eller HTML-färgkod) du vill ha:

Ange att du vill ersätta länkarna i rullgardinsmenyn. Eftersom du sedan lägger till länkar till menyn kan du ersätta dem i rullgardinsmenyn genom att ange följande kod:
Skapar utseendet på rullgardinsmenyn. Följande kod bestämmer storleken och färgen på rullgardinsmenyn, inklusive positionen i kombination med andra element på webbsidan. Glöm inte att ersätta "#" i avsnittet "minbredd" med det nummer du vill ha (t.ex. 250) och ändra rubriken "bakgrundsfärg" (bakgrundsfärg) till en viss färg eller HTML-kod:

Lägg till detaljer i innehållet i rullgardinsmenyn. Följande kod anger textfärgen inuti och storleken på rullgardinsmenyknappen. Glöm inte att ersätta "#" med antalet pixlar som definierar menyknappens storlek:
Redigerar hur muspekaren ändras när den svävar i rullgardinsmenyn. När du håller muspekaren över menyknappen måste vissa färger ändras. "Bakgrundsfärg" -raden återspeglar färgen som ändrats när du väljer något i rullgardinsmenyn, medan den andra "bakgrundsfärgen" är den färg menyknappen ändras till. Helst bör båda dessa färger vara ljusare än när de inte var markerade:
Stäng CSS-avsnittet. Ange följande kod för att ange att du är klar med CSS-delen av dokumentet:
Skapa ett namn på menyknappen. Ange följande kod men kom ihåg att ersätta "Namn" med namnet på rullgardinsmenyknappen (till exempel: Meny):
Lägg till länkar till menyn. Varje objekt i rullgardinsmenyn kommer att länka till något, vare sig det är en sida på den aktuella webbplatsen eller en extern webbplats. Lägg till ditt val i rullgardinsmenyn genom att ange följande kod, som du måste byta ut https://www.website.com med länkadressen (behåll parenteserna) och ersätt "Namn" med länkens namn.
Stäng dokumentet. Ange följande taggar för att stänga dokumentet och ange kodänden på rullgardinsmenyn:
Granskningskod anger rullgardinsmenyn. Utdraget ser ungefär så ut: annonser
Råd
- Granska alltid koden innan du publicerar på webbplatsen.
- Instruktionerna ovan är för rullgardinsmenyer som fungerar när du håller muspekaren över menyknappen. Om du vill skapa en rullgardinsmeny som bara klickar när du klickar behöver du JavaScript.
Varning
- HTML-färgningen är ganska begränsad när vi använder taggar som "svart" eller "grön". Du kan kolla in HTML-färgkodgeneratorn som låter användare skapa och använda anpassade färger här.