Författare:
Roger Morrison
Skapelsedatum:
18 September 2021
Uppdatera Datum:
1 Juli 2024

Innehåll
Denna wikiHow förklarar hur man ställer in höjden och bredden på en bild med HTML (HyperText Markup Language).
- "Bredd" anger bredden på en bild i pixlar.
- "Höjd" anger höjden på en bild i pixlar.
- I HTML 4.01 kan höjden definieras i pixlar eller procent. I HTML5 måste värdet vara i pixlar.
Att gå
 Redigera filen som du vill visa bilden för. till exempel: default.html
Redigera filen som du vill visa bilden för. till exempel: default.html  Lägg till den här raden i ditt skript
Lägg till den här raden i ditt skript - img src = "imagefile.webp" alt = "Bild" höjd = "42" width = "42">
- src är filvägen till din bild.
- alt är etiketten som du ger din bild.
 Byt ut "höjd" och "bredd" som du vill, till exempel höjd = "19" bredd = "20"
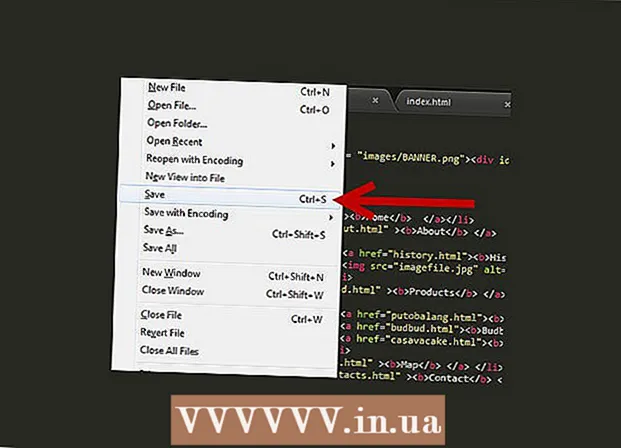
Byt ut "höjd" och "bredd" som du vill, till exempel höjd = "19" bredd = "20"  Spara filen och öppna filen med valfri webbläsare för att se effekten. Attributet "bredd" stöds i alla större webbläsare som Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer etc.
Spara filen och öppna filen med valfri webbläsare för att se effekten. Attributet "bredd" stöds i alla större webbläsare som Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer etc.
Tips
- Ange alltid attribut för höjd och bredd för bilder. Om höjd och bredd ställs in reserveras det utrymme som krävs för bilden när sidan laddas. Utan dessa attribut känner dock webbläsaren inte till bildens storlek och inget lämpligt utrymme kan reserveras för den. Effekten av detta är att sidlayouten ändras under laddning (medan bilderna laddas).
- Att minska storleken på en stor bild genom att justera dess höjd och bredd tvingar en användare att ladda ner den stora bilden (även om den ser liten ut på sidan). För att undvika detta måste du ändra skalan på bilden med ett program innan du placerar den på en sida.