
Innehåll
Genom att infoga kommentarer i din kod kan du lägga upp beskrivningar och förklara koden för dig själv och andra programmerare som kommer att arbeta på sidan. Kommentartaggar kan också användas för att snabbt stänga av vissa delar av din kod under testning eller när du arbetar med nya funktioner som ännu inte har slutförts. Genom att lära dig hur du lägger upp kommentarstaggar kan du programmera mer effektivt, vilket är användbart för dig själv och dina kollegor.
Att gå
 Ange en kommentar i en rad. Kommentarer bestäms av de taggar som används !-- och -->. Du kan ange korta taggar för att hjälpa dig att komma ihåg vad viss kod gör.
Ange en kommentar i en rad. Kommentarer bestäms av de taggar som används !-- och -->. Du kan ange korta taggar för att hjälpa dig att komma ihåg vad viss kod gör. html> head> title> Kommentar test / title> / head> body>! - Den här koden skapar ett stycke -> p> Detta är webbplatsen / p> / body> / html>
- Se till att det inte finns några mellanslag mellan kommentarstaggarna. Till exempel !-- aktiverar inte kommentarfunktionen. Inom taggarna kan du lägga till så många mellanslag som du vill.
 Kommentera i flera rader. Din kommentar kan spridas över flera rader, vilket är användbart för att förklara komplex kod eller för att blockera stora bitar av kod.
Kommentera i flera rader. Din kommentar kan spridas över flera rader, vilket är användbart för att förklara komplex kod eller för att blockera stora bitar av kod. html> head> title> Kommentartest / title> / head> body>! - Din kommentar kan vara så lång som behövs. Allt i kommentarstaggarna kommer inte att köras och har därmed ingen effekt på sidan. -> p> Detta är webbplatsen / p> / body> / html>
 Använd kommentarfunktionen för att snabbt inaktivera koden. Om du vill hitta ett fel i koden eller om du inte vill att koden ska köras på sidan kan du använda kommentarfunktionen för att snabbt blockera koden. På det sättet är det enkelt att återställa koden genom att ta bort kommentarstaggarna.
Använd kommentarfunktionen för att snabbt inaktivera koden. Om du vill hitta ett fel i koden eller om du inte vill att koden ska köras på sidan kan du använda kommentarfunktionen för att snabbt blockera koden. På det sättet är det enkelt att återställa koden genom att ta bort kommentarstaggarna. html> huvud> titel> Kommentartest / titel> / huvud> kropp> p> Visa dessa bilder / p> img src = "/ images / image1.webp">! - Den här bilden kommer nu att döljas först img src = "/ images / image2.webp "> -> / body> / html>
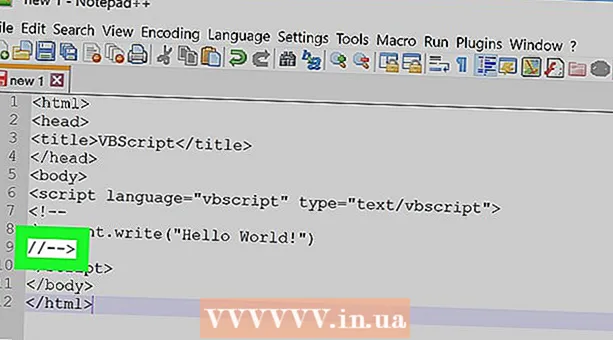
 Använd kommentarfunktionen för att dölja skript i webbläsare som inte stöds. Om du programmerar i JavaScript eller VBScript kan du använda kommentarfunktionen för att dölja skriptet i webbläsare som inte stöder det. Lägg till kommentaren i början av skriptet och stäng den med //--> för att se till att manuset fungerar på webbläsare som stöder väl Stöd.
Använd kommentarfunktionen för att dölja skript i webbläsare som inte stöds. Om du programmerar i JavaScript eller VBScript kan du använda kommentarfunktionen för att dölja skriptet i webbläsare som inte stöder det. Lägg till kommentaren i början av skriptet och stäng den med //--> för att se till att manuset fungerar på webbläsare som stöder väl Stöd. html> head> title> VBScript / title> / head> body> script language = "vbscript" type = "text / vbscript">! - document.write ("Hello World!") // -> / script> / body > / html>
- Det // i slutkoden förhindrar att skriptet körs av kommentarfunktionen om skript stöds av webbläsaren.
Tips
- Använd kommentarer så mycket som möjligt, eftersom de gör det mycket lättare att förstå din kod vid ett senare tillfälle och att komma ihåg hur allt fungerade igen.