Författare:
Virginia Floyd
Skapelsedatum:
7 Augusti 2021
Uppdatera Datum:
1 Juli 2024

Innehåll
Vektorgrafik används oftast för att rita och skapa objekt som enkelt kan sträckas ut och ändras. Adobe Illustrator är en av de många grafiska redaktörerna som använder vektorgrafik. Lär dig grunderna för att skapa vektorgrafik med Adobe Illustrator genom att följa dessa enkla tips.
Steg
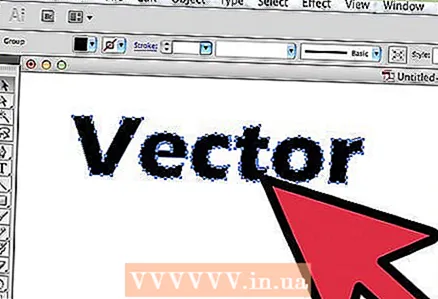
 1 Det finns många sätt att skapa vektorgrafik med Illustrator, ett av dem är att börja med att välja ett verktyg.
1 Det finns många sätt att skapa vektorgrafik med Illustrator, ett av dem är att börja med att välja ett verktyg.- Klicka på "Verktygsval" och ange ett ord som "vektorer" som i illustrationen ovan, eller något annat ord.
- Välj de fem färgerna du vill använda för denna starthandledning. Om du vill följa färgerna som används i den här artikeln, här är detaljerna om dessa färger. Mörkblå: C = 100, M = 97, Y = 0, K = 45; Mörkröd: C = 0, M = 100, Y = 79, K = 20; Orange: C = 0, M = 53, Y = 68, K = 0; Gul: C = 0, M = 0, Y = 51, K = 0; Grön: C = 61, M = 0, Y = 45, K = 0.
 2 Nästa steg är att markera texten. Högerklicka och klicka på Skapa kontur för att rita en kontur för din text.Du kan också använda Skift + Ctrl + O som ett snabbt sätt att skapa en sökväg.
2 Nästa steg är att markera texten. Högerklicka och klicka på Skapa kontur för att rita en kontur för din text.Du kan också använda Skift + Ctrl + O som ett snabbt sätt att skapa en sökväg.  3 Nu har en vektortext eller kontur dykt upp.
3 Nu har en vektortext eller kontur dykt upp. 4 Skapa sedan olika vektorformer. Flytta markören till vänster och öppna Illustrator Toolbox för att se formerna på de olika formerna som Adobe Illustrator erbjuder.
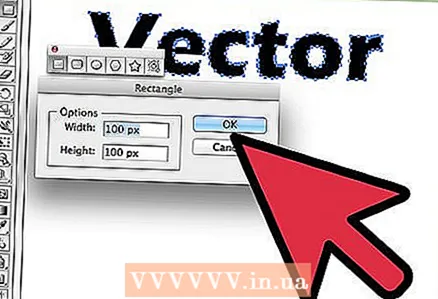
4 Skapa sedan olika vektorformer. Flytta markören till vänster och öppna Illustrator Toolbox för att se formerna på de olika formerna som Adobe Illustrator erbjuder.  5 Börja sedan med verktyget Rektangel och skapa en kvadrat. Klicka på rektangelikonen och klicka på knappen ovanför Illustrator -duken. Ställ in parametrarna enligt bilden ovan, eller så kan du ange dina egna mått. Var noga med att ha samma storlek på båda sidor.
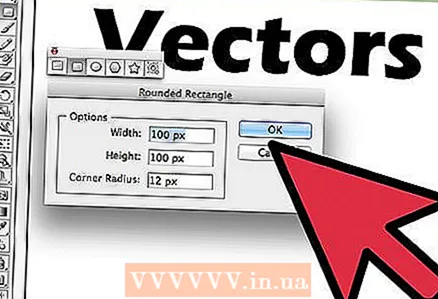
5 Börja sedan med verktyget Rektangel och skapa en kvadrat. Klicka på rektangelikonen och klicka på knappen ovanför Illustrator -duken. Ställ in parametrarna enligt bilden ovan, eller så kan du ange dina egna mått. Var noga med att ha samma storlek på båda sidor.  6 Skapa sedan en rundad kvadrat med verktyget Rounded Rectangle. Med samma applikation som i föregående steg, skapa en rundad kvadrat. Eftersom verktyget Rounded Rectangle har rundade hörn bör du dock lägga till inställningar för dess hörnradie.
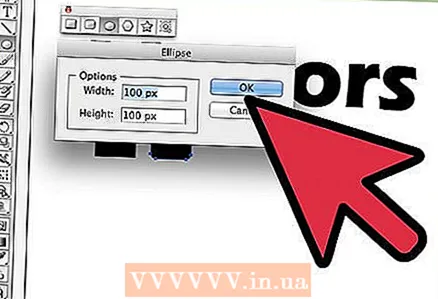
6 Skapa sedan en rundad kvadrat med verktyget Rounded Rectangle. Med samma applikation som i föregående steg, skapa en rundad kvadrat. Eftersom verktyget Rounded Rectangle har rundade hörn bör du dock lägga till inställningar för dess hörnradie.  7 Skapa en cirkel i den tredje formen med Ellipsverktyget. Med samma inställningar som för rutan, ställ in samma storlek för cirkelns bredd och höjd.
7 Skapa en cirkel i den tredje formen med Ellipsverktyget. Med samma inställningar som för rutan, ställ in samma storlek för cirkelns bredd och höjd.  8 Välj sedan den fjärde formen, sexkanten, med Polygon -verktyget. För att justera sexkanten, välj en storlek 50% mindre och ange sedan 6 x 6 sexkant.
8 Välj sedan den fjärde formen, sexkanten, med Polygon -verktyget. För att justera sexkanten, välj en storlek 50% mindre och ange sedan 6 x 6 sexkant.  9 Gör sedan till den femte formen en stjärna med Star Tool. Ställ in stjärnans storlek till 50% mindre för den första radien och en tredjedel mindre för den andra radien. Ange sedan antalet strålar av stjärnan: 5 x 5.
9 Gör sedan till den femte formen en stjärna med Star Tool. Ställ in stjärnans storlek till 50% mindre för den första radien och en tredjedel mindre för den andra radien. Ange sedan antalet strålar av stjärnan: 5 x 5.  10 Slutligen är ett annat sätt att skapa en vektor att använda pennverktyget. Använd "pennan" för att rita eller rita former, i det här fallet, rita ett litet hjärta för att slutföra dina konstverk.
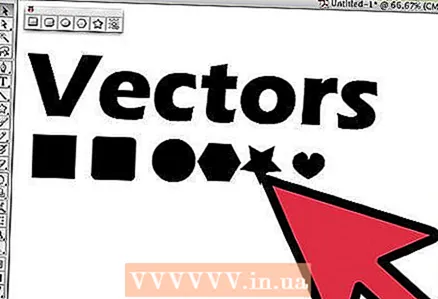
10 Slutligen är ett annat sätt att skapa en vektor att använda pennverktyget. Använd "pennan" för att rita eller rita former, i det här fallet, rita ett litet hjärta för att slutföra dina konstverk.  11 Så här blev vektartexten och 6 vektorformer, gjorda med tre vektortillämpningar. Nu kan du lägga till färger i former och vektortext.
11 Så här blev vektartexten och 6 vektorformer, gjorda med tre vektortillämpningar. Nu kan du lägga till färger i former och vektortext.  12 En exempelmall är klar.
12 En exempelmall är klar.